材料設計的20個基本原理-La Grande Dipper,材料設計是什麼? 定義材料設計Google
材料設計,UI根據Google
Contents
在現代情況下,如果您想包括運動,您將必須使其真實,尊重物理定律和現實世界中事物的功能. 確實,用戶習慣於在日常生活中感到運動. 這吸引了他們的注意力,並幫助他們更好地了解事物的功能.
材料設計的20個基本原理
材料設計是指導現代,優雅用戶界面(IU)設計的一組原則和準則. 該視覺語言於2014年啟動,旨在在所有設備上創建連貫且和諧的接口,而不論操作系統或使用的接口.
材料設計基於三個主要支柱:物理宇宙,顏色和空間. 每個接口組件必須融入該宇宙,尊重每種材料的比例和顏色. 這些空間還必須得到很好的定義,以便用戶可以輕鬆地從一個元素導航到另一個元素.
材料設計是什麼 ?
它是什麼 ?
材料設計是一套設計規則,由Google於2014年創建. 該儀器促進了平台組件的管理. 確實,Google設計師已經了解到組件必須具有特定的物理特性.
因此,材料設計包括所有內容的指示:
- 寬度
- 速度
- 影子
- 排版
- 爐子
- 空間
- 顏色
- 規模
- 成像
這樣,用戶的印像是與現實世界的物理元素接觸.
同樣,材料設計不僅是向設計師展示如何在產品和服務外觀上工作的問題. 它還允許設計師創建有意的設計.
為什麼選擇材料設計 ?
像大多數設計系統一樣,已經創建了材料設計,以便在各種設備和平台上提供更好的用戶體驗. 目標是用戶有連貫的經驗 .
材料設計不是一組簡單的樣式準則. 這是一個完整的設計系統.
與其他不太完整的設計系統不同,它可以管理設計情況,並具有復雜的用例.
同樣,材料設計是一個相當靈活的設計庫. 在指令中,設計的實施很大一部分全部留給了設計師.
材料設計原理清單
原則1:熟悉關鍵資源
如果您想獲得有關材料設計的特定知識,最好的解決方案是諮詢官方的Google資源.
它是不斷更新的,並包含所有完整和必要的細節,用於設計材料設計.
關於此資源的最佳優勢是,它不僅限於Android的特定方面. 相反,它涵蓋了整個材料設計方面,在任何項目的類型或網絡上的任何項目中.
建議至少瀏覽此資源的第一章,以便能夠熟悉其基本原則.
原理2:知道材料設計中的“材料”是什麼
名稱材料設計遠非無害. 材料設計是對材料和物理世界的模仿. 即使是從光的反射和陰影的投影,她也受到質地的啟發. 材料表面重新發明紙張和墨水支撐.
實際上,材料設計原理的核心思想集中在創建設計,模仿現實世界對象.
原理3:使用陰影定義視覺層次結構
主要材料設計工具是:
- 邊緣
- 表面
- 燈光
- 逼真的陰影
例如,陰影可幫助您優先考慮不同的元素,以便擁有完整的設計.
原理4:使用鮮豔的色彩
材料設計無疑是一種以極簡主義方法進行的設計. 換句話說,您無需使用許多設計和样式工具.
您可以使用的少數材料之一是顏色. 確切地說是鮮豔的顏色. 確實,鮮豔的色彩在增強材料設計方面起著重要作用. 他們引起用戶的注意,並鼓勵他們與設計互動.
原理5:不要忽略原色和口音顏色
將該原理適應任何類型的設計的最佳方法是選擇三種將用作主要調色板的陰影,並具有一種口音.
您選擇的原色可以在接口的關鍵元素中使用,包括:
- 田野
- 盒子
- 背景
- 字體等.
顧名思義,重音的顏色是強調並引起人們對主要元素的關注. 請記住,所選的口音顏色應該比原色更具對比.
原理6:充分利用白色空間
白色空間在文本和版式的佈局中起關鍵作用. 實際上,白空間是吸引註意力,用戶並將注意力轉移到特定元素的工具.
因此,請不要猶豫:
- 將大型排版用於主要標題
- 添加很多白色空間
- 在您的全球設計中保持足夠的空空間.
原理7:遵循新的邊緣到邊緣圖像趨勢
材料設計完全適應圖像. 因此,如果您決定在設計中添加圖像,則必須具有主要角色.
材料設計中包含的圖像必須遵循邊緣到邊緣模式. 也就是說,一定不能有邊距,將圖像的邊緣與窗戶的邊緣分開.
原理8:一切都必須具有反應性
無論其屏幕尺寸如何. 目標是提供連貫的體驗. 通過這種方式,用戶不會在從一台設備到另一種設備的過渡期間感到困惑,因為他每次更改設備都不會獲得新的界面.
在這種情況下,設計必須具有反應性. 幸運的是,由於高級框架,您的一半工作已經完成. 因此,反應性設計的創建對您來說不是一項艱鉅的任務.
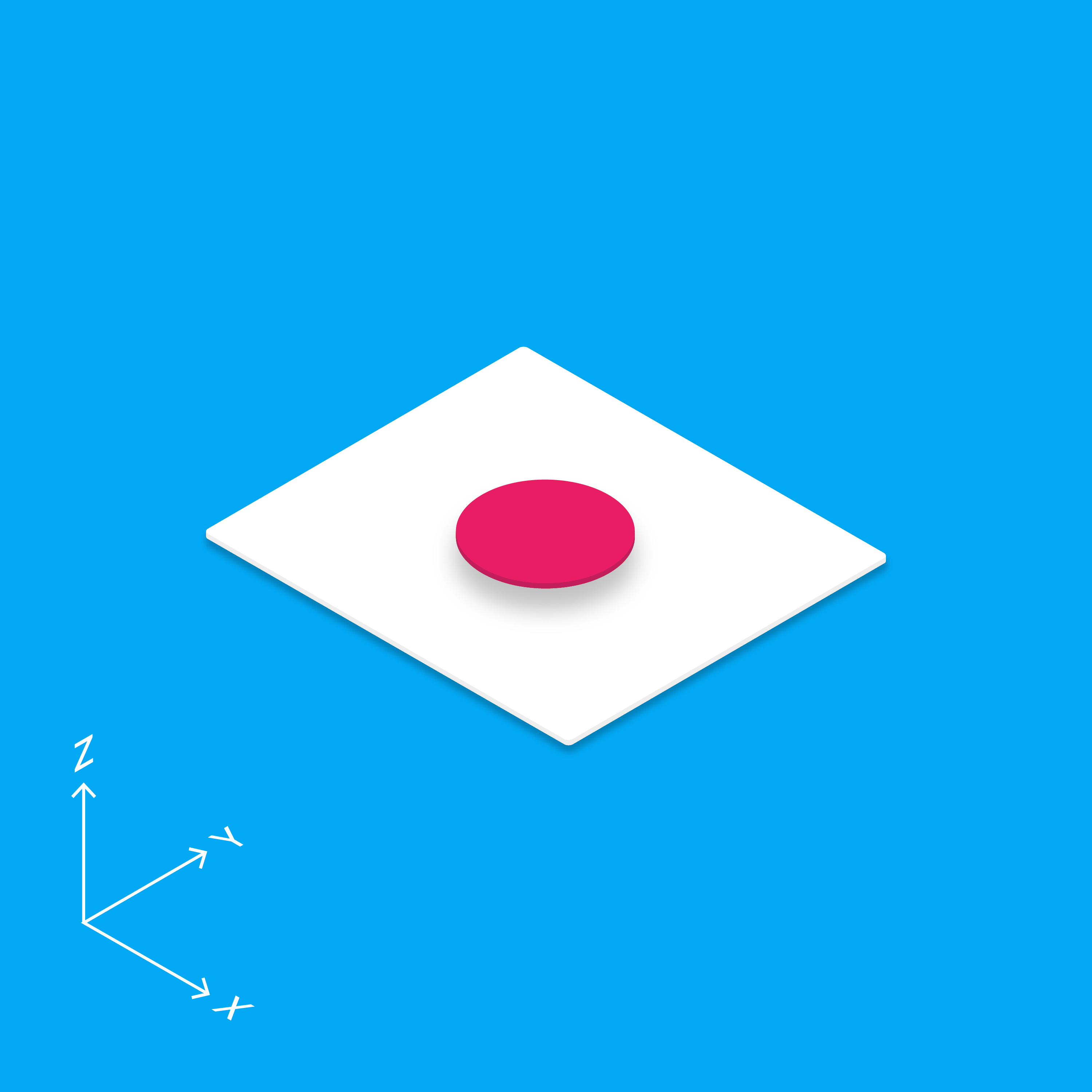
原理9:尺寸
在網絡上,Z軸用於疊加,而不是前景. 另一方面,3D世界是基於Y軸.
設計材料主要使用3D,因此Y軸. 只需查看Google的設計,請注意等距的視角. 這種設計方式受到現實世界的啟發,因此名稱為“材料”.
原理10:記住,成功是詳細的
在材料設計中,一切都必須簡單. 最好的例子是Skeuomorphic Design . 該技術旨在模仿虛擬對象設計過程中的真實對象. 因此,您必須確保設計的每個元素都盡可能地表現出現實生活的事物.
原理11:運動必須具有意義
根據Google的說法,運動為設計賦予了意義. 當您使用材料設計時,運動是必須包括的組件.
在材料設計中,運動必須具有以下3個特徵:
- 請提供信息:用戶必須知道該操作的何時何地.
- 幫助將用戶集中並指導用戶進入頁面最重要的部分.
- 表現力並在界面中增加一點個性和活力.
原理12:運動必須是真實的
在現代情況下,如果您想包括運動,您將必須使其真實,尊重物理定律和現實世界中事物的功能. 確實,用戶習慣於在日常生活中感到運動. 這吸引了他們的注意力,並幫助他們更好地了解事物的功能.
這就是為什麼Google保留了材料設計指令的單獨部分,以詳細說明真實運動的概念.
原理13:運動的加速和放緩
您必須為用戶提供明確而實用的過渡. 由於材料設計旨在繁殖現實現象,因此運動過程必須是現實的和現實的.
設計師必須找到最佳的時間,對於每個對象運動.
一方面,元素的過度緩慢會分散用戶的注意力,甚至對用戶的流動產生負面影響. 另一方面,太動態運動可能會打擾互聯網用戶.
在這種情況下,您必須處於右中間,確保動畫的最佳持續時間和良好的可讀性. 有必要給用戶足夠的時間,以便他們注意到更改. 但是,不要讓他們等待. 研究證明200至500毫秒是最好的動畫速度.
原理14:利用圖標動畫
有時可以使用具有循環啟示效果的上下文按鈕創建圖標.
的確,互聯網用戶通常不會注意到這些細節,但是對全球用戶體驗產生積極影響很重要.
原理15:為不同運動創建不同的時間安排
動畫對像一一出現,更有趣,更活躍. 這樣的方法為用戶提供了查看每個項目的可能性.
另一方面,同時介紹頁面的所有元素會使用戶感到困惑,因為他們不知道在哪裡看.
材料設計,UI根據Google !

材料設計是由Google創建的視覺和互動語言. 但這也是設計圖形接口(設計系統)的指南. 該設計是“材料”. Google使用材料設計統一了其應用程序和平台的圖形樣式. 因此,它的界面具有非常適合用於任何設備和所有顯示分辨率的優點. 她也負擔得起. 材料設計將優化UX,同時為開發人員和接口設計人員提供資源. 與任何圖形電流一樣,它具有業餘和批評者.
材料設計首先是隱喻. 物質隱喻是合理空間和運動系統的統一理論. 該材料是受紙和墨水的研究啟發的觸覺現實,但技術先進並開放的想像力和魔術.
材料設計是什麼 ?
名稱“材料設計”對應於一組 設計規則 由Google提出的. 有時會通過“材料設計”或“上下文設計”翻譯. 首先是針對移動應用程序的設計(移動首先). 然後,他成為界面設計的主要趨勢之一. Google的方法回憶起 平面設計 (或平面設計):極簡主義,幾何形狀和五顏六色,沒有多餘的(與skeuomormorming不同). 但是在這種情況下,它是一種平坦的設計…厚度和緩解. 確實,這是主要特徵:
- A 隱喻 數字設備的紙和墨水.
- 大膽的設計和 圖表.
- 創建 動作 提高負擔能力和UX. 用戶的動作引起了重大的微交往.
聚合物庫
要使用材料設計(紙質元素)和基本組件(核心元素)的圖形元素,Google創建了其庫,Polymer,用於Web應用程序開發人員. 從那以後,Google提供了不同的網站和工具來幫助設計師設計這種設計風格.
請參閱以“宣言”的形式參見此聲明,可以在材料參考站點的引入中找到.IO:
“我們挑戰自己,為綜合良好設計,創新性和技術和科學提供的經典原則的用戶創建視覺語言. 我們稱之為:材料設計.»»
根據Google的WebDesign
因此,材料設計與平面設計不同. 這是一種新型的網頁設計. 我們可以說他是一個 響應式網頁設計 (自動自適應)以用戶體驗為中心. 目標是獲得設計:
- 直覺的 對於所有用戶(包括經驗豐富的用戶)
- 適合所有支持 (計算機,平板電腦,智能手機等)
- 交互的 多虧了動態動畫.
- 同質 在所有接口之間
根據Google的說法,該設計使用技術和科學可能性為當代人體工程學和設計問題提供網絡解決方案. 在下面的視頻中,Google的設計師表達了他們的最初動機,他們的工作方式以及進行的“身體”經歷. 我們注意到,如果這種設計語言錨定在現實中,它為用戶的想像留下了重要的位置. “魔術”一詞通常會返回材料設計.
重新設計Google
要充分了解Google的方法,您必須回到Google的起源,以及Montain View公司攻擊設計的重要性. 好吧,不是很多…根據材料設計的發起人.
觀看此視頻使我們對攜帶“願景”進行此項目的重要性有了一個很好的了解:重新設計Google.
為什麼材料設計 ?
在版本5中可見.Android的0,材料設計是2014年6月25日首次由Google Android用戶體驗的主管Matias Durate提出. 作為Google I/O會議的一部分. 有了這個新的設計憲章,Google創建了自己的 視覺語言, 從移動應用程序到連接的對象,無論服務或產品什麼都可以識別.
Matias Duarte在2014年在2014年展示了紙張(Android /材料)的隱喻).
觀看此視頻以慶祝這種設計方法的一周年. 2015年5月,這是發布會之後的. Matias Durate對過去一年的回顧展進行了回顧,並且已經可以欣賞到一年前提出的原則的熱情設計師,但也可以欣賞開發人員.
用於或反對材料設計 ?
該設計也被設計為 豐富用戶體驗 界面的有效性(新字體可在多種語言中可讀,更好的負擔…)一年後,Google揭幕了用於網絡項目的材料設計Lite套件(在此處下載該套件).
材料設計引起了不同的反應. 一些人批准了這種扁平設計的“改進”,被認為是簡單而無聊的. 確實,這是一種“流體”和移動的設計. 在組成,門,響應和動力學中,構建接口. 在設計階段,空間,對齊和顏色至關重要. 所有這些要素優先考慮內容並促進用戶導航. 根據物理定律,動畫向用戶放心的動畫是他的行動的結果.
但是,對於其他人來說,Google試圖強加 圖形樣式, 冒著限制設計師/圖形設計師的創造力的風險. 然後,所有網站都會開始看起來像Android應用程序,從而損害了 用戶體驗的質量.
怎麼運行的 ? 使用Android應用
我們必須記住,這些是“物質元素”. 因此,不可能越過元素. 只有用戶影響的組件才會反應. 在材料設計中,環境是3D. 每個對像或“材料”具有3個坐標:x,y,z. Z軸涉及物體的高程. 我們可以決定物體的高程,其尺寸和受損的陰影,但厚度仍然是一張紙的厚度. 後者不能彎曲. 另一方面,它在所有軸上移動.

Android提供了三個主題(深色或輕質材料主題,帶有深色Actionbar的輕質材料主題),可以通過更改(如果需要)在應用程序中實現。. 這 娛樂 適用於接口的對象/元素是兩個:補間動畫(例如,用於過渡,通過旋轉圖像)和框架動畫(顯示多個圖像的顯示). LoadAnimation允許您加載它們,並激活它們/啟動它們.
材料設計界面的示例
理論解釋 – 智能紙的隱喻,與用戶互動 – 似乎晦澀難懂. 但是觀察界面具體促進了理解Google的概念.
查看Uplabs上的來源(故事.Uplabs.com)

另一個來源,富含例子:材料設計博客
材料設計圖標
這個設計系統必須製作自己的圖標. 在不同的來源站點上有一個大型庫,當您知道同質連貫圖標設計的複雜性時,可以為UI設計師提供大量時間.
將我們的文章重讀為此主題:
請參閱《在不同環境中使用這些圖標》的GitHub指南.
![]()
其他材料圖標(在此處下載)
![]()
您可以在這裡下載許多材料設計圖標
![]()
材料設計圖標的另一個來源要下載
![]()
在您的項目中使用的扁平設計中的材料圖標的大量選擇,但也可以指導使用它們(在此)
一些資料和靈感
- 材料設計的參考:材料.io
- 運動
- 風格
- 佈局
- 成分
- 模式
- 增長與溝通
- 可用性
- 平台
- 在Google Design網站上,您會發現案例研究和實用指南(許多資源和訂閱非常豐富的新聞通訊的可能性)
結論
Google材料設計受益於 平面設計的簡單性. 界面是完善的,並在視覺上平衡. 像平面設計一樣,它符合 響應式設計. 但是,通常會批評平面設計的地方 缺乏負擔, Google誠實 Skeuomormorming的一部分 在高水平的抽像中. 因此,動畫,印刷選擇和紙張隱喻的智能使用改善了用戶體驗. 提供給開發人員的圖形元素的程度也使您有可能了解Android材料設計如何征服網絡…冒著侵入性的風險. 當然,與每種設計趨勢一樣,使用此類設計的選擇取決於目標用戶和業務目標/品牌. 向設計師/設計師決定是否必須完全遵循 材料設計憲章, 受到它的啟發或轉身.
- Google材料設計,設計形式化
- 什麼是服務設計 ?
- 什麼是設計思維 ?
- 什麼是負擔 ?
- 什麼是平面設計 ?
- 什麼是Skeuomormormism ?
- 情感設計的定義,情感在設計中的位置
查看我們的服務:
- 我們設計系統設計的培訓
- 我們的2天思考設計培訓.



