移動屏幕尺寸和平板電腦(iPhone,iPad,Galaxy,等. ),對iOS設備的屏幕尺寸進行分類 – 使用UIKIT為iOS創建響應式應用程序-OpenClassRooms
使用UIKIT為iOS創建響應式應用程序
Contents
iPhone 6+,6s+,7+,8+
移動屏幕尺寸和平板電腦
尺寸和屏幕分辨率是選擇智能手機或平板電腦時要考慮的兩個基本功能. 下面的插圖使您能夠 視覺上比較數量級 (現任和CM中的對角線)最常見的便攜式設備尺寸.

特別是對於智能手機,便攜式設備的屏幕通常越來越大. 這種大小的增加具有其優勢,也具有缺點:
- 使用中的舒適性
屏幕越大,使用應用程序,瀏覽網絡或觀看電影和系列越舒適. 虛擬鍵盤上的鍵也將更大. - 可運輸性和機動性
帶有大屏幕的設備將更加笨重,更方便,尤其是對於智能手機,通常需要雙手到達觸摸屏的某些部位.
與大小並行 比率 屏幕(高度/寬度比)也隨著時間的推移而發展. 這種發展主要是由於“無邊界”手機的民主化,也就是說,沒有邊界或接收按鈕.

屏幕更大,但也更加細長 (並帶有圓角). 格式逐漸從經典16/9增加到平均19.5/9. 您還會注意到,在許多型號(尤其是iPhone)上,顯示面的一部分來自包括傳感器,揚聲器和相機正面的凹口(“ Notch”)的頂部。.
智能手機尺寸
以下各節有一個 屏幕尺寸的面板代表 最受歡迎的iOS和Android車型(Apple iPhone和Samsung Galaxy尤其是范圍).
主要模型的屏幕規格


從簡單起見,上缺口(缺口)在每個視覺效果上都以相同的方式表示,但是根據版本的不同(12、13、14,Max,Pro,更多,更多等)可能會有所不同。.)).
| 模型 | 尺寸(英寸) | 尺寸(厘米) | 定義(像素) | 分辨率(PPP) |
|---|---|---|---|---|
| iPhone 6 | 4.7” | 11.9厘米 | 1334 x 750 PX | 326 pp |
| iPhone 6s | 4.7” | 11.9厘米 | 1334 x 750 PX | 326 pp |
| iPhone 7 | 4.7” | 11.9厘米 | 1334 x 750 PX | 326 pp |
| iPhone 8 | 4.7” | 11.9厘米 | 1334 x 750 PX | 326 pp |
| iPhone 6 Plus | 5.5” | 14厘米 | 1920 x 1080 PX | 401 ppi |
| iPhone 6s Plus | 5.5” | 14厘米 | 1920 x 1080 PX | 401 ppi |
| iPhone 7 Plus | 5.5” | 14厘米 | 1920 x 1080 PX | 401 ppi |
| iPhone 8 Plus | 5.5” | 14厘米 | 1920 x 1080 PX | 401 ppi |
| iPhone X | 5.8” | 14.7厘米 | 2436 x 1125 PX | 458 ppi |
| iPhone XS | 5.8” | 14.7厘米 | 2436 x 1125 PX | 458 ppi |
| iPhone 11 Pro | 5.8” | 14.7厘米 | 2436 x 1125 PX | 458 ppi |
| iPhone Xr | 6.1” | 15.5厘米 | 1792 x 828 PX | 326 pp |
| iPhone 11 | 6.1” | 15.5厘米 | 1792 x 828 PX | 326 pp |
| iPhone XS Max | 6.5” | 16.5厘米 | 2688 x 1242 PX | 458 ppi |
| iPhone 11 Pro Max | 6.5” | 16.5厘米 | 2688 x 1242 PX | 458 ppi |
| iPhone 12/13(迷你) | 5.4” | 13.7厘米 | 2340 x 1080 PX | 476 PPP |
| iPhone 12/13(Pro和Standard) / 14 | 6.1” | 15.5厘米 | 2352 x 1170 PX | 460 ppi |
| iPhone 14 Pro | 6.1” | 15.5厘米 | 2556 x 1179 PX | 460 ppi |
| iPhone 12/13(Pro Max) / 14 Plus | 6.7” | 17厘米 | 2778 x 1284 PX | 458 ppi |
| iPhone 14 Pro Max | 6.7” | 17厘米 | 2796 x 1290 PX | 460 ppi |
指示的長度對應於對角線的長度(以英寸和cm為單位).
上面的圖和表清楚地說明了隨著時間的推移擴展移動屏幕大小的趨勢. 此外,要對不同型號進行更詳細的比較,您還可以使用iPhone比較器(在Apple網站上).
使用過濾標準(貝克網站)
什麼是PPP分辨率 ?
這是關於 像素密度 螢幕. PPP單位確實意味著 每英寸像素 (用英語PPI,每英寸像素). 因此,此值表明拇指長度的像素數(2.54厘米). 它越高,顯示屏越精確.

當前的智能手機屏幕(例如,蘋果視網膜)的分辨率很高,像素通常無法區分.
有關更多信息,請參見定義和屏幕分辨率頁面.
主要模型的屏幕規格
| 模型 | 尺寸(英寸) | 尺寸(厘米) | 定義(像素) | 分辨率(PPP) |
|---|---|---|---|---|
| Galaxy S8 | 5.8” | 14.7厘米 | 2960 x 1440 PX | 〜570 ppi |
| Galaxy S9 | 5.8” | 14.7厘米 | 2960 x 1440 PX | 〜570 ppi |
| Galaxy S10E | 5.8” | 14.7厘米 | 2280 x 1080 PX | 〜438 ppi |
| Galaxy S10 | 6.1” | 15.5厘米 | 3040 x 1440 PX | 〜550 ppi |
| Galaxy S8+ | 6.2” | 15.7厘米 | 2960 x 1440 PX | 〜529 ppp |
| Galaxy S9+ | 6.2” | 15.7厘米 | 2960 x 1440 PX | 〜529 ppp |
| Galaxy S20 | 6.2” | 15.7厘米 | 3200 x 1440 PX | 〜563 PPP |
| Galaxy S21 5G | 6.2” | 15.7厘米 | 2400 x 1080 PX | 〜421 ppp |
| Galaxy S10+ | 6.4” | 16.3厘米 | 3040 x 1440 PX | 〜522 ppp |
| Galaxy S10 5G | 6.7” | 17厘米 | 3040 x 1440 PX | 〜505 ppi |
| Galaxy S20+ | 6.7” | 17厘米 | 3200 x 1440 PX | 〜525 ppi |
| Galaxy S21+ 5G | 6.7” | 17厘米 | 2400 x 1080 PX | 〜394 ppp |
| Galaxy S21 Ultra 5g | 6.8” | 17.3厘米 | 3200 x 1440 PX | 〜515 ppi |
| Galaxy S20 Ultra | 6.9” | 17.5厘米 | 3200 x 1440 PX | 〜511 ppp |
| Galaxy S22/S23 | 6.1” | 15.5厘米 | 2340 x 1080 PX | 〜422 ppp |
| Galaxy S22+/S23+ | 6.6” | 16.8厘米 | 2340 x 1080 PX | 〜390 ppi |
| Galaxy S22 Ultra/S23 Ultra | 6.8” | 17.3厘米 | 3088 x 1440 PX | 〜501 ppi |
指示的長度對應於對角線的長度(以英寸和cm為單位).
像競爭對手蘋果一樣,三星提供智能手機比較器(三星網站.com)查看其不同模型之間的差異(屏幕規格,以及內存,處理器,尺寸等。.)). 不幸的是,您只會找到他們的最新產品.
使用過濾標準(貝克網站)
主要模型的規格
| 模型 | 尺寸(英寸) | 尺寸(厘米) | 定義(像素) | 分辨率(PPP) |
|---|---|---|---|---|
| Redmi 9 | 6.53“ | 16.6厘米 | 2340 x 1080 PX | 〜394 ppp |
| Redmi(注)10/10s | 6.5” | 16.5厘米 | 2400 x 1080 PX | 〜405 ppi |
| Redmi Note 11/11s | 6.43“ | 16.3厘米 | 2400 x 1080 PX | 〜409 ppp |
| Redmi Note 11 Pro / Pro+ | 6.67“ | 16.9厘米 | 2400 x 1080 PX | 〜395 ppi |
| 小米12/12x | 6.28“ | 16厘米 | 2400 x 1080 PX | 〜419 ppp |
| 小米12 Pro / 13 Pro | 6.73“ | 17.1厘米 | 3200 x 1440 PX | 〜522 ppp |
| 小米13 | 6.36“ | 16.2厘米 | 2400 x 1080 PX | 〜414 ppp |
指示的長度對應於對角線的長度(以英寸和cm為單位).
要查看小米智能手機的所有技術規格(該範圍相對較寬),請在MI中諮詢其網站的信息頁面.com.
使用過濾標準(貝克網站)
主要模型的規格
| 模型 | 尺寸(英寸) | 尺寸(厘米) | 定義(像素) | 分辨率(PPP) |
|---|---|---|---|---|
| P30 | 6.1” | 15.5厘米 | 2340 x 1080 PX | 〜422 ppp |
| P40 | 6.1” | 15.5厘米 | 2340 x 1080 PX | 〜422 ppp |
| P30 Lite | 6.15“ | 15.6厘米 | 2312 x 1080 PX | 〜415 ppp |
| P40 Lite | 6.4” | 16.3厘米 | 2310 x 1080 PX | 〜398 ppi |
| P30 Pro | 6.47“ | 16.4厘米 | 2340 x 1080 PX | 〜398 ppi |
| P40 Pro | 6.58“ | 16.7厘米 | 2640 x 1200 PX | 〜441 ppp |
| P60 Pro | 6.67“ | 16.9厘米 | 2700 x 1200 PX | 〜443 ppi |
| 諾瓦9 | 6.57“ | 16.7厘米 | 2340 x 1080 PX | 〜392 ppp |
| Nova 9是 | 6.78“ | 17.2厘米 | 2388 x 1080 PX | 〜387 ppi |
| Mate 50 Pro | 6.74“ | 17.1厘米 | 2616 x 1212 PX | 〜428 ppi |
| 伴侶X3(展開) | 7.85“ | 19.9厘米 | 2496 x 2224 PX | 〜426 ppp |
指示的長度對應於對角線的長度(以英寸和cm為單位).
要了解有關尺寸和/或技術特徵的更多信息(尺寸,內存,處理器,電池,照片傳感器等。.),您可以使用華為比較工具(在其網站上).
使用過濾標準(貝克網站)
平板電腦尺寸
您會在市場上最常見平板電腦的屏幕尺寸下方找到(Apple iPad和Samsung Galaxy Tab). 這些模型可能有多種變體,但是特徵通常相似.
主要模型的規格

| 模型 | 尺寸(英寸) | 尺寸(厘米) | 定義(像素) | 分辨率(PPP) |
|---|---|---|---|---|
| iPad mini(第六代.)) | 8.3” | 21.1厘米 | 2266 x 1488 PX | 326 pp |
| iPad(第9代.)) | 10.2” | 25.9厘米 | 2160 x 1620 PX | 264 PPP |
| iPad(第10代.)) | 10.9” | 27.7厘米 | 2360 x 1640 PX | 264 PPP |
| iPad Air(第五代.)) | 10.9” | 27.7厘米 | 2360 x 1640 PX | 264 PPP |
| iPad Pro 11英寸(第四代.)) | 11” | 27.9厘米 | 2388 x 1668 PX | 264 PPP |
| iPad Pro 12.9“(第六代.)) | 12.9” | 32.8厘米 | 2732 x 2048 PX | 264 PPP |
指示的長度對應於對角線的長度(以英寸和cm為單位).
有關不同iPad模型(完整特徵)的更多詳細信息,請隨時使用iPad比較器(在Apple上.com). 您會發現所有視覺效果,顏色的變化和完整的技術規格.
使用過濾標準(貝克網站)
主要模型的規格

| 模型 | 尺寸(英寸) | 尺寸(厘米) | 定義(像素) | 分辨率(PPP) |
|---|---|---|---|---|
| Galaxy Tab A7 Lite | 8.7” | 22.1厘米 | 1340 x 800 PX | 〜179 ppp |
| Galaxy Tab A8 | 10.5” | 26.7厘米 | 1920 x 1200 PX | 〜216 ppp |
| Galaxy Tab S7 / S8 | 11” | 27.9厘米 | 2560 x 1600 PX | 〜274 ppp |
| Galaxy Tab S7+ / S8+ | 12.4” | 31.5厘米 | 2800 x 1752 PX | 〜266 ppp |
| Galaxy Tab S8 Ultra | 14.6” | 37.1厘米 | 2960 x 1848 PX | 〜239 ppp |
使用UIKIT為iOS創建響應式應用程序

為了平靜地處理屏幕尺寸篩查的問題,讓我們從iOS中必須管理的尺寸開始.
逮捕屏幕大小
我們通常談論屏幕尺寸 英寸 (指出”),我們 測量對角線.
在iOS中,有兩個大小的大家庭:
- iPhone尺寸;
- iPad尺寸.
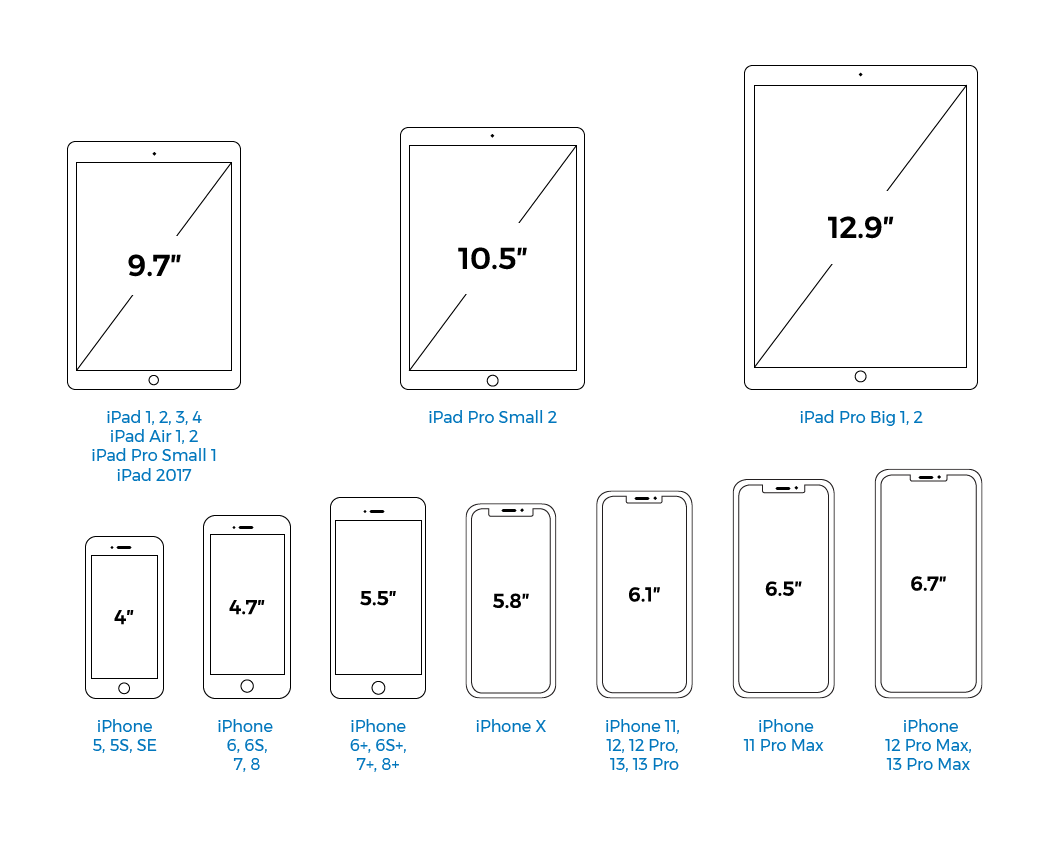
在每個家庭中都有幾種不同的尺寸,在下圖中找到.

裝置
尺寸
iPad Pro Big 1,2
iPad Pro Small 2
iPad Pro Small 1
iPhone Pro Max 12,13
iPhone 11 Pro Max
iPhone 11、12、13
iPhone Pro 12,13
iPhone 6+,6s+,7+,8+
iPhone 6,6s,7,8
該表總結了 十二個尺寸 存在於iOS家族中的所有相關iOS設備的詳盡列表. 不需要你內心所有這些. 只知道iPhone有六個尺寸,iPad有六個尺寸. 還有十二個尺寸,您可以在故事板上可視化所有尺寸 !
可視化故事板中的尺寸
要更改故事板中界面的大小,請使用尺寸選擇器. 故事板的左下方,您有以下按鈕:

單擊它以顯示尺寸選擇器.

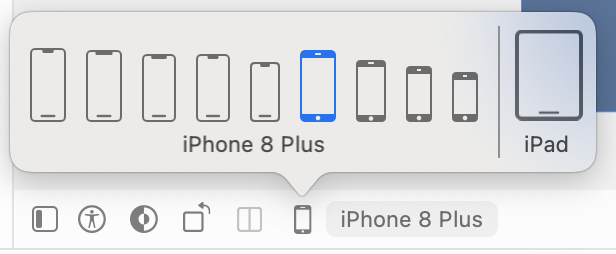
在這裡,您可以選擇要顯示故事板界面的大小. 默認情況下,尺寸是iPhone 8 Plus的大小,但您可以按照自己的意願更改它.
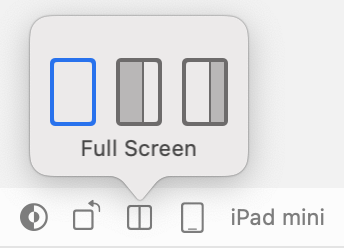
我邀請你玩不同的大小. 有三個可能的設置:
尺寸
屏幕尺寸允許您簡單地選擇要查看的屏幕尺寸.
iPhone有八個尺寸,但iPad只有一個尺寸 ! 他們忘記了?
看得很好 ! Apple總共有十二個尺寸,希望避免顯示太長列表. 但是嘗試單擊列表右側的iPad,它將通過顯示可用iPad,Magic立即更新。 !
指導
您可以通過將旋轉施加到顯示器來決定顯示景觀或肖像方向:

適應
如果選擇選擇器中的iPad之一,則可以使用第三個設置:適應.

確實,在iPad上,可以彼此相鄰顯示兩個應用程序. 蘋果稱此拆分視圖. 突然,應用程序將不再使用整個屏幕,因此有必要提供界面大小的變化. 與設置有關 適應 可以看到它.
總之
- iOS設備有十二個不同的屏幕尺寸:iPad的四個,iPhone八個.
- 與預覽模式一樣,在上一章中,大小選擇器允許您直接在故事板上直接在不同設備上提供的內容可視化。. 您會看到,一旦我們離開iPhone 8 Plus,這不是很令人信服 !
在下一場遊戲中,我們將開始解決此問題 ! 但是在潛水之前,請檢查您在測驗中的技能. ��見 !



